Utopian Electronics
Utopian Electronics is a store that offers a wide range of electronics products. Currently, they don't have any online stores and rely completely on newspapers to increase their awareness among people. However, they have the potential to build their online presence and grow their business with a new e-commerce store.

Project Overview
Many people love to shop in real stores because it is fast and you can touch and see the products. However, as the pandemic came, people opted for online shopping more and frequent visits to the stores decreased for safety reasons.
Problem Statement
How might we design an online store that provides an immersive store-like experience to the customers while making shopping simple and fast?
Role
UX and UI Designer
Tools
Adobe XD, Google Sheets, Google Forms
Methods
Semi-structured interviews, survey, persona, information architecture, sitemap, user flow, task flow, sketches, wireframes, visual design
Duration
5 weeks
Note: This is a personal project.
Research
User Interviews
To understand the shopping experience of people in-store and online, I conducted semi-structured interviews with 5 participants from different backgrounds.
Some of the questions asked during the interview:
- What motivates you to buy electronics products online and offline?
- What are the factors that inform your decision?
- What is the main information you look for?
- What are the biggest challenges/frustrations/problems you face in finding the product online?
Online Surveys
Next, I analyzed 15 survey responses I received and synthesized the information on what people prefer — Online or In-store Shopping.
Key Takeaways
- 13 out of 15 people stated that they make their choices based on reviews and features.
- Missing or inaccurate information is one of their major frustration while shopping online.
- 9 out of 15 people said they prefer online shopping to in-store because it provides ease of use and they can conveniently browse products anywhere and compare them with other websites.
Analyze
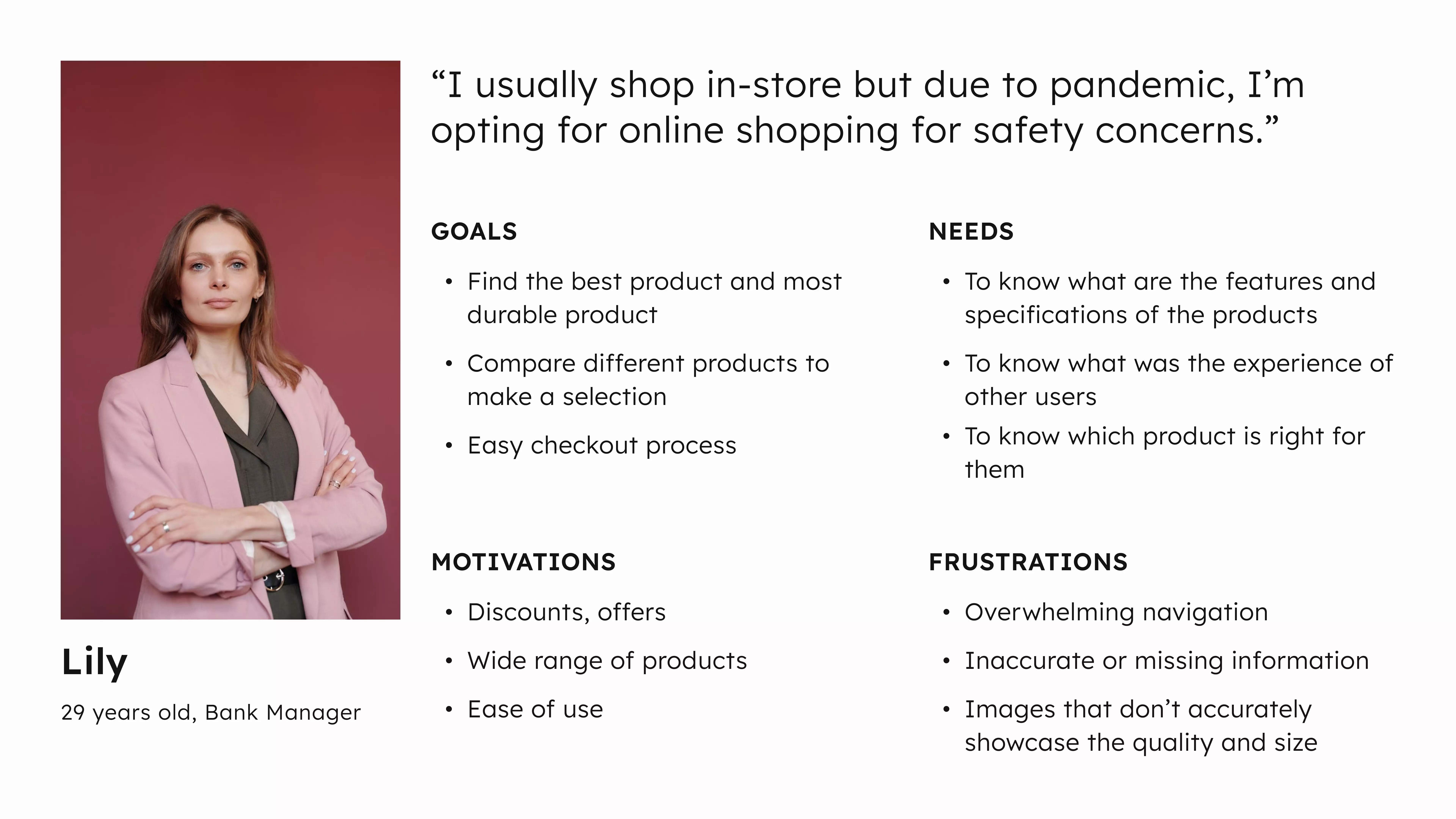
Persona

Based on the data collected from the users, the primary needs of the users became clear:
- Easy website navigation for a smooth shopping experience
- Product reviews to help users make well-informed purchases
- Efficient way to search products
- Helpful suggestions of products based on users needs
- Detailed product information to ensure proper product selection
- Quick and easy checkout process to save users time
Information Architecture
The next step of my process was designing the navigation system. I selected random electronics products from competitors and conducted an Open Card Sorting with 23 users. This was essential because I wanted to organize the information in a clear and understandable way on the website.
Sitemap

Design
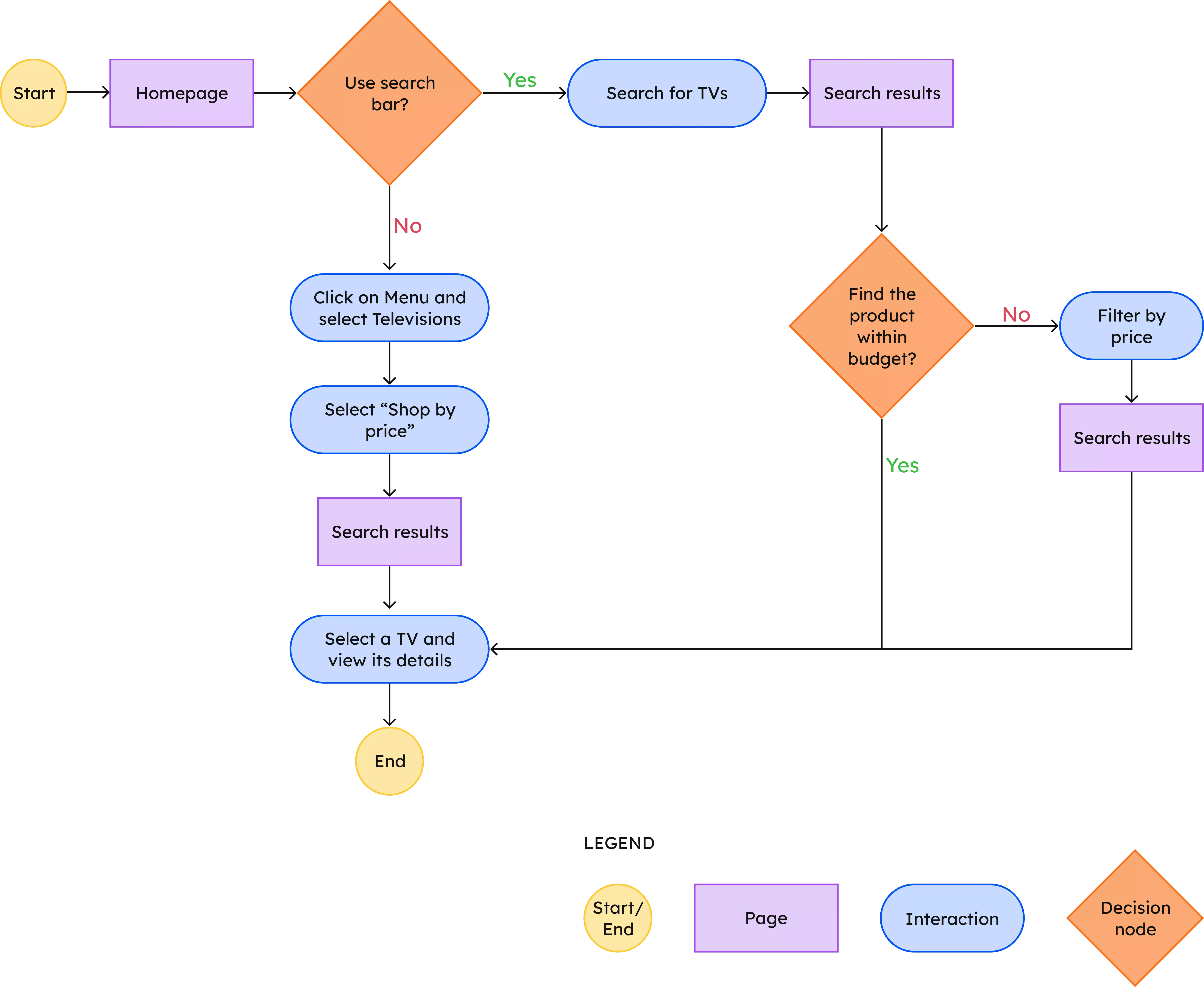
User Flow
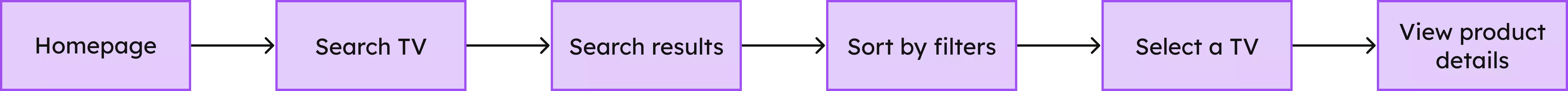
Below user flow is for the persona (Lily) trying to buy a TV which is within her budget.

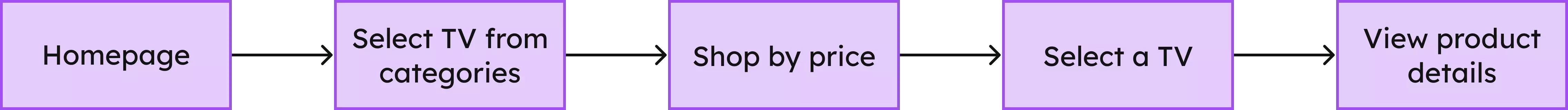
Task Flow
Scenario 1: Lily uses navigation menu to search for TVs.

Scenario 2: Lily uses filters to search for TVs.

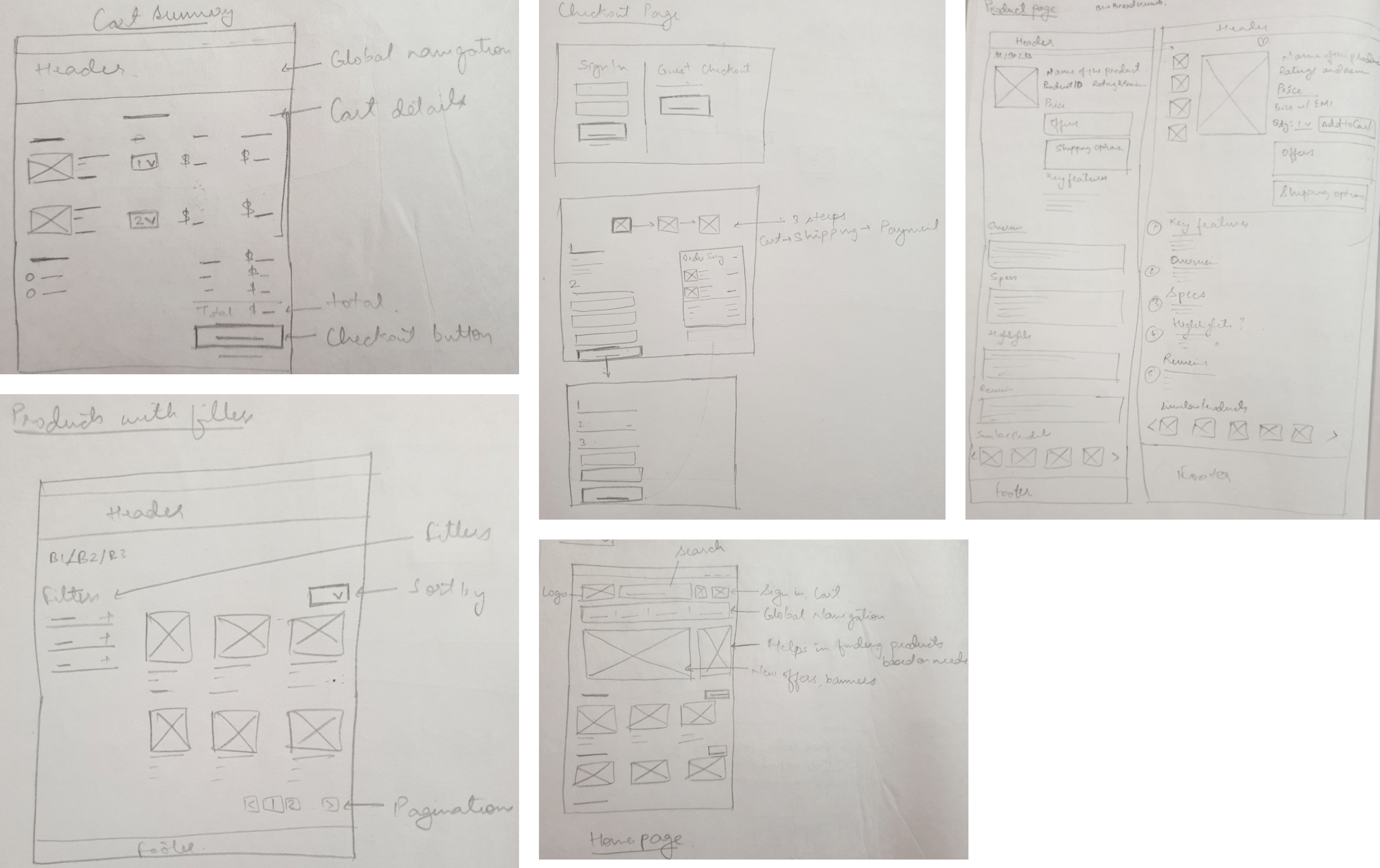
Sketches
Before diving into wireframing, I drew some inital sketches of what I've learned throughout my process to this point. I started to make decision on how the content on the website would be organized based on the project goals I want to meet.

Wireframes







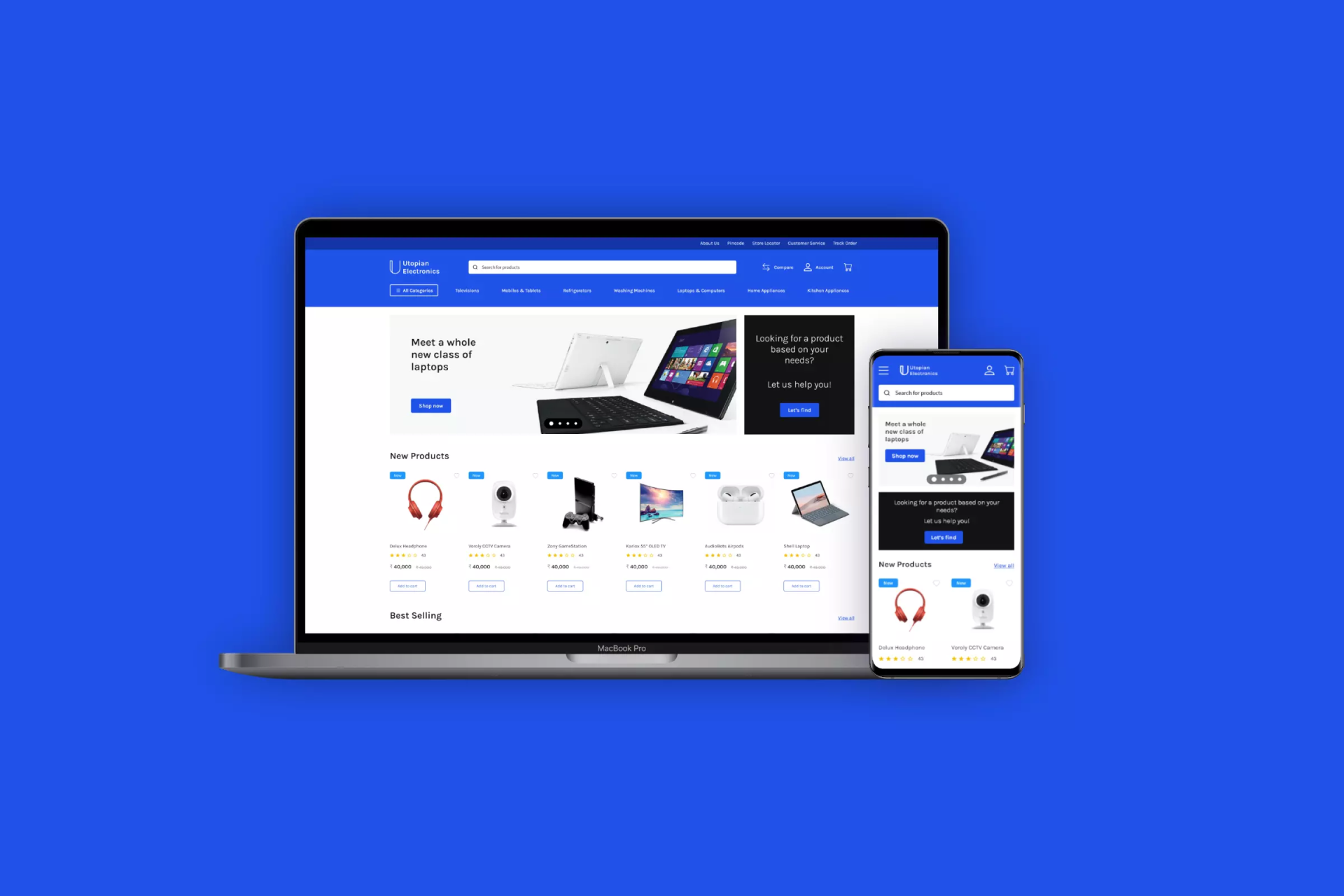
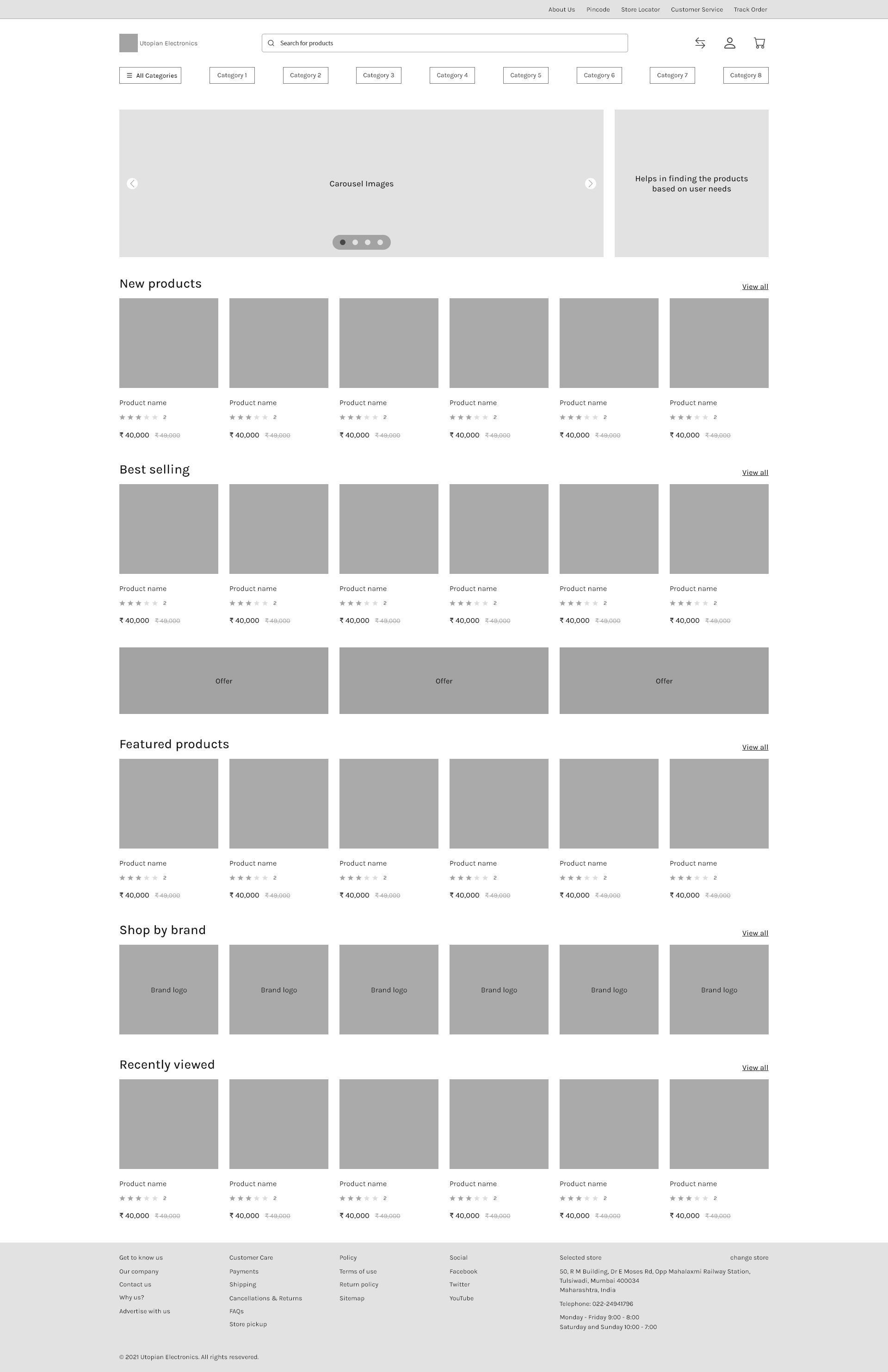
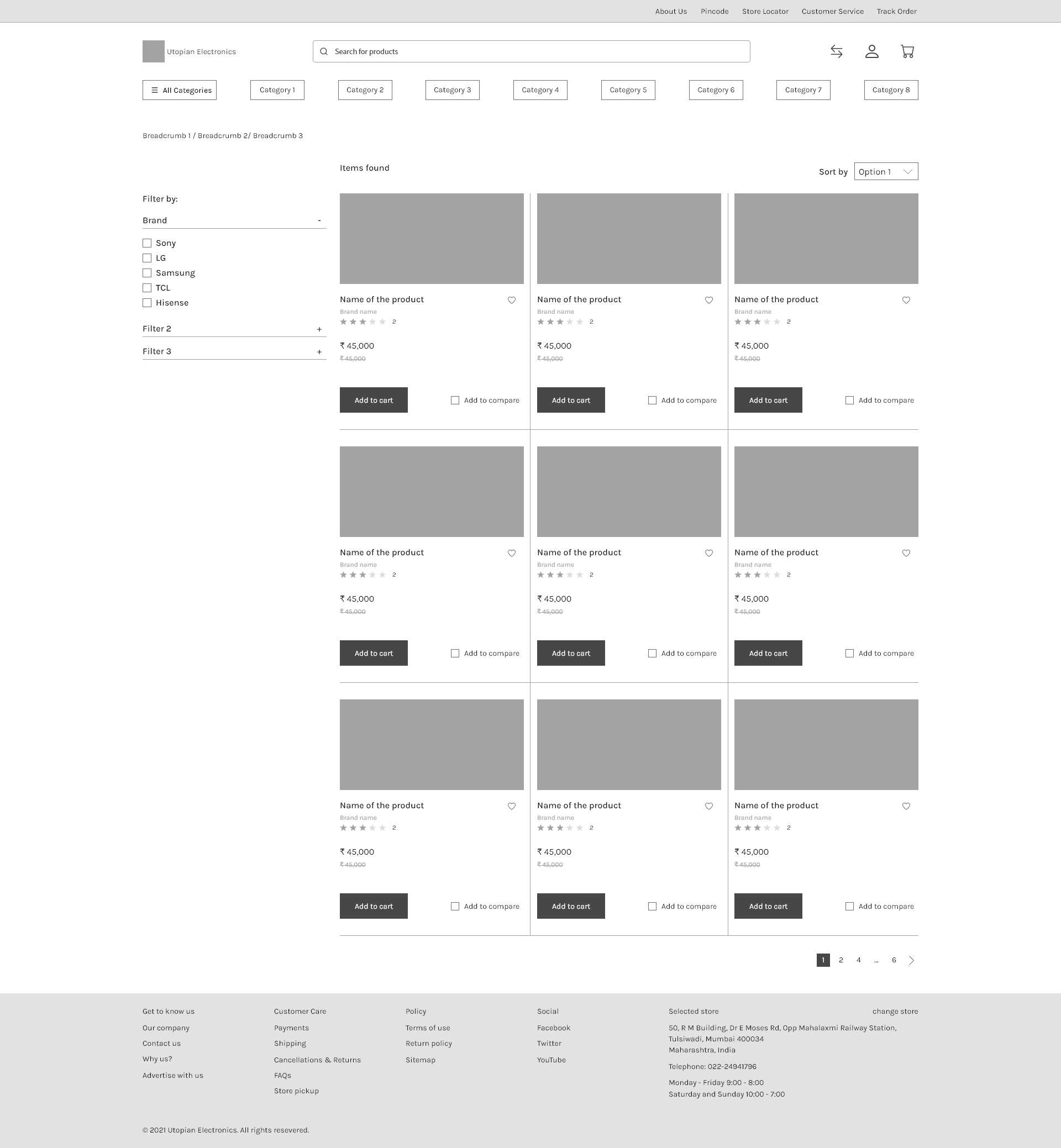
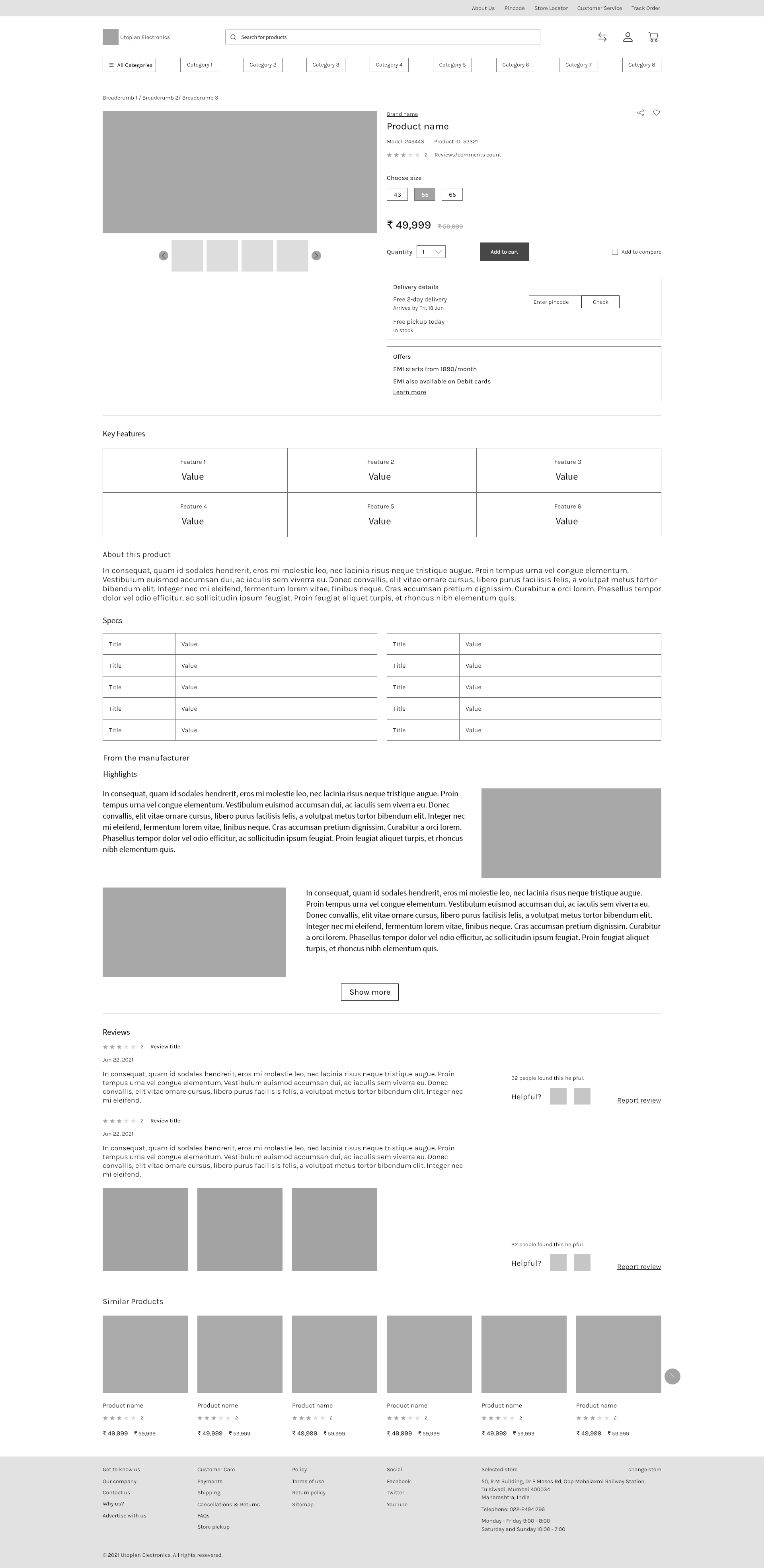
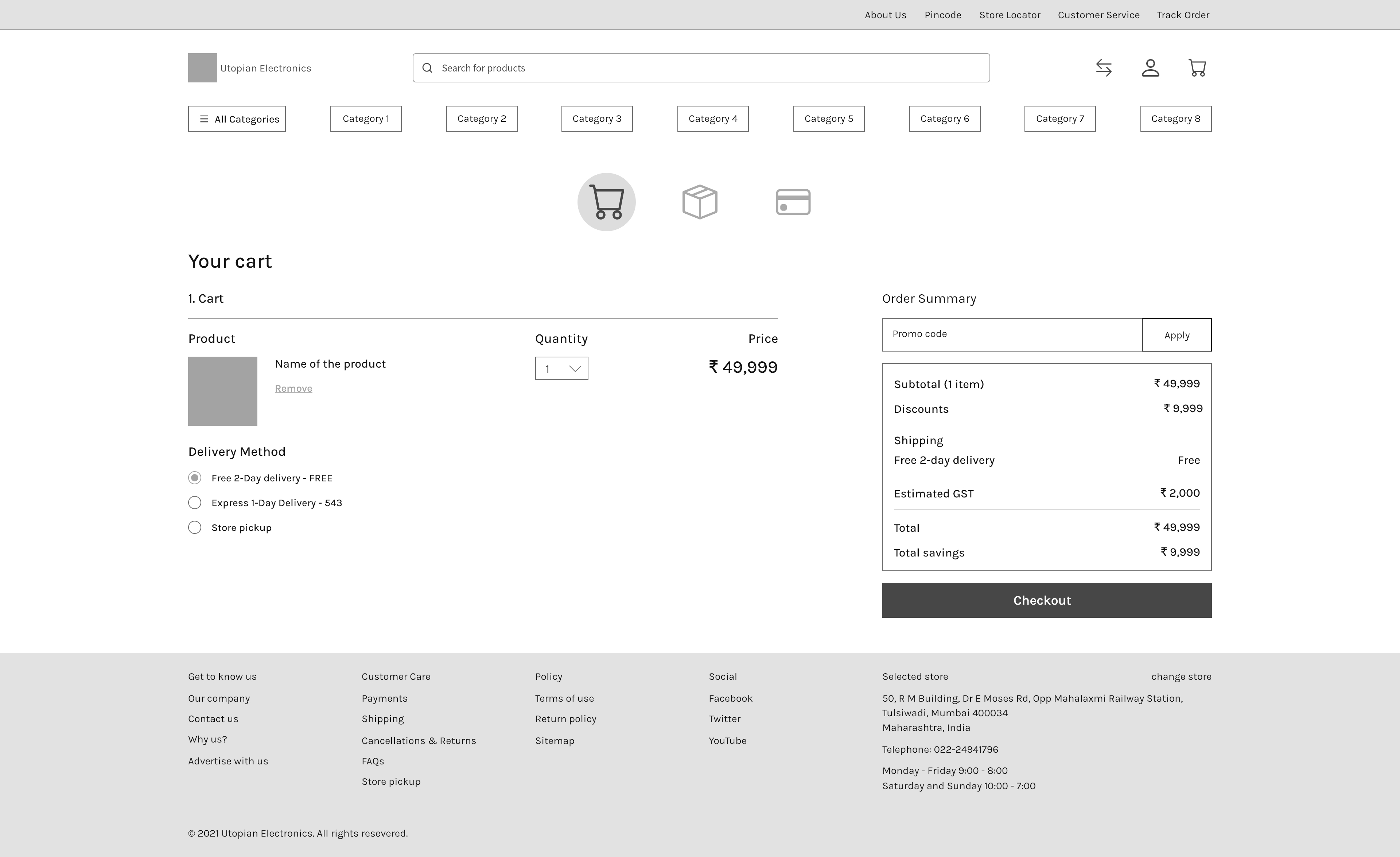
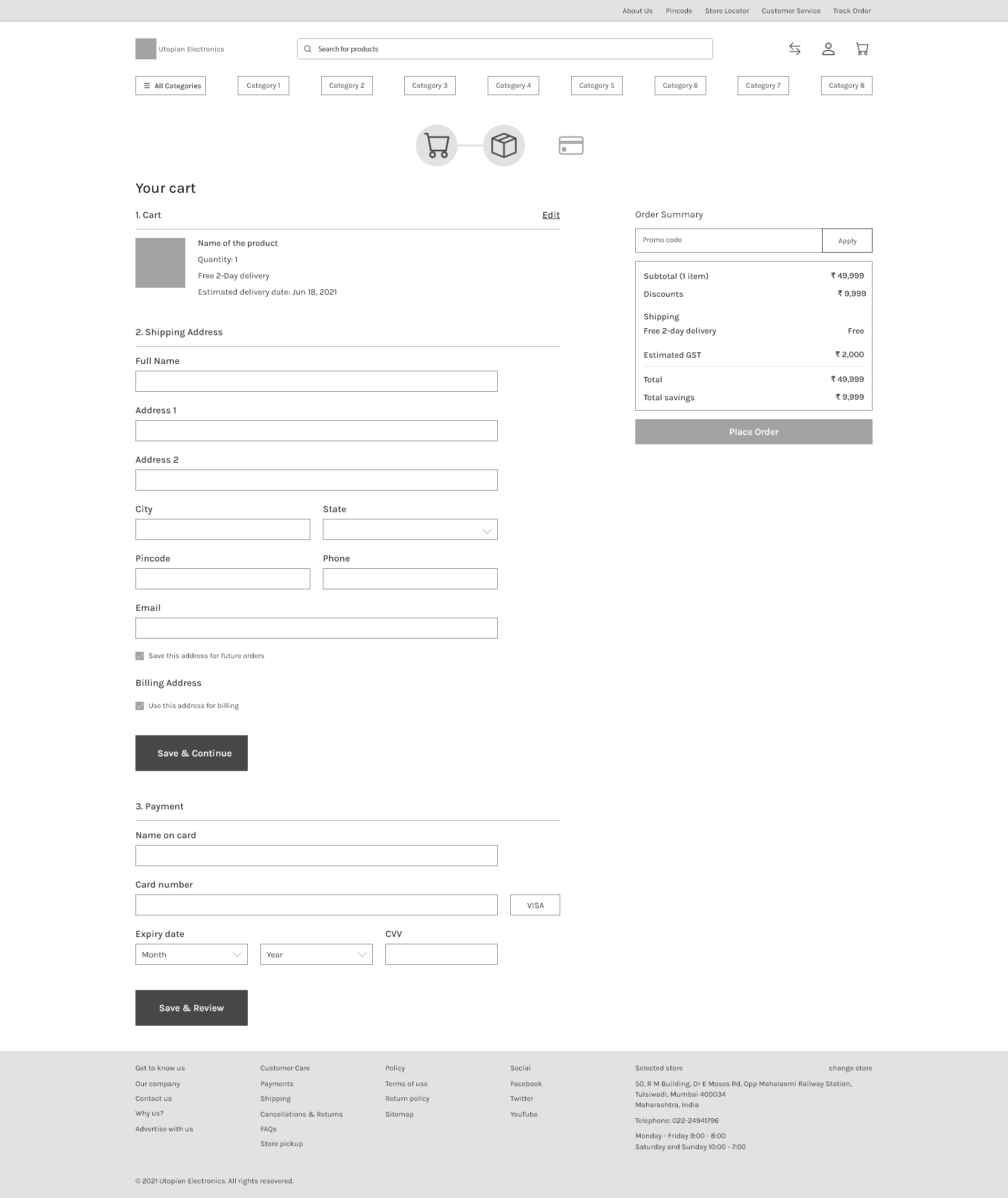
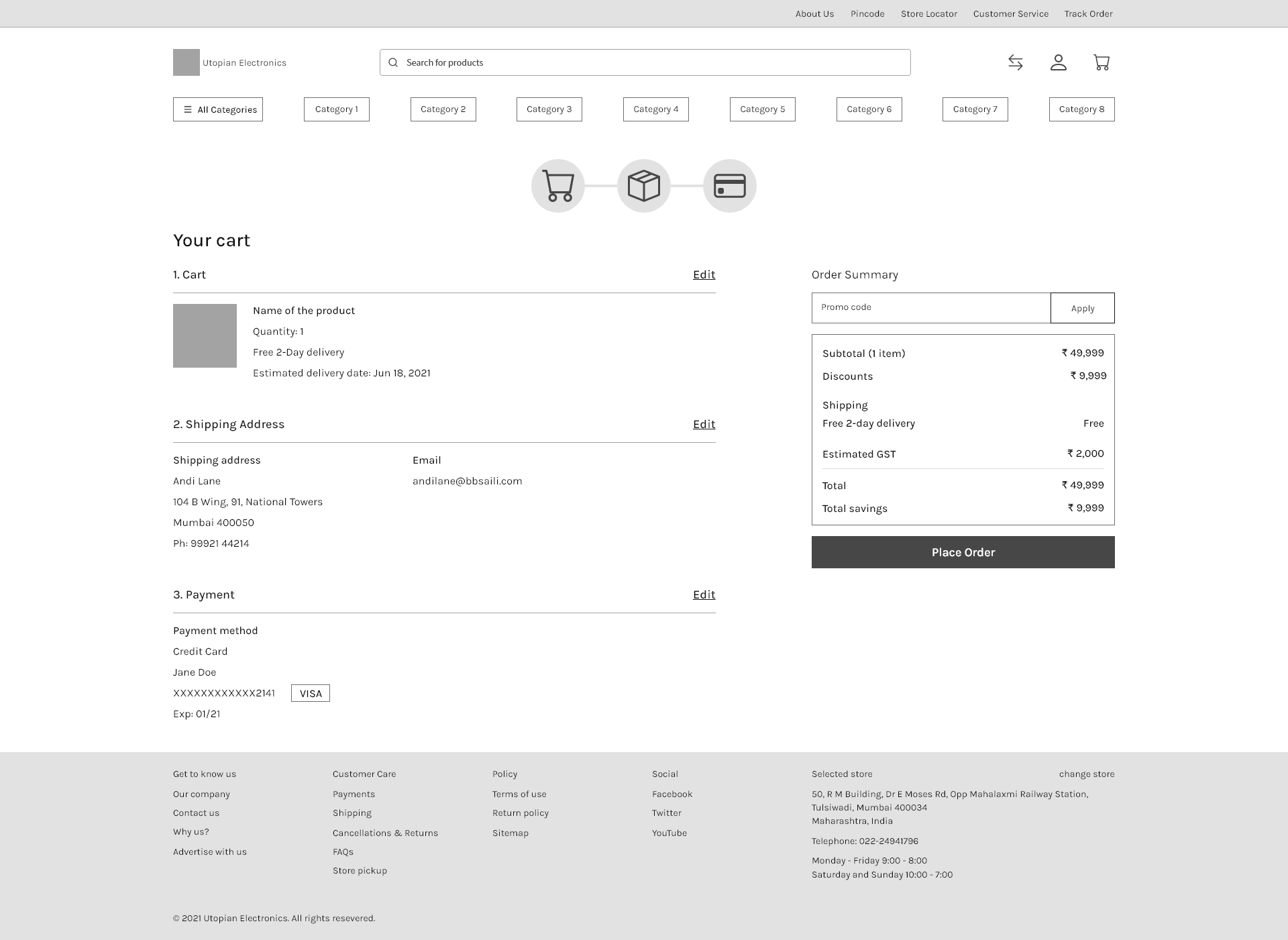
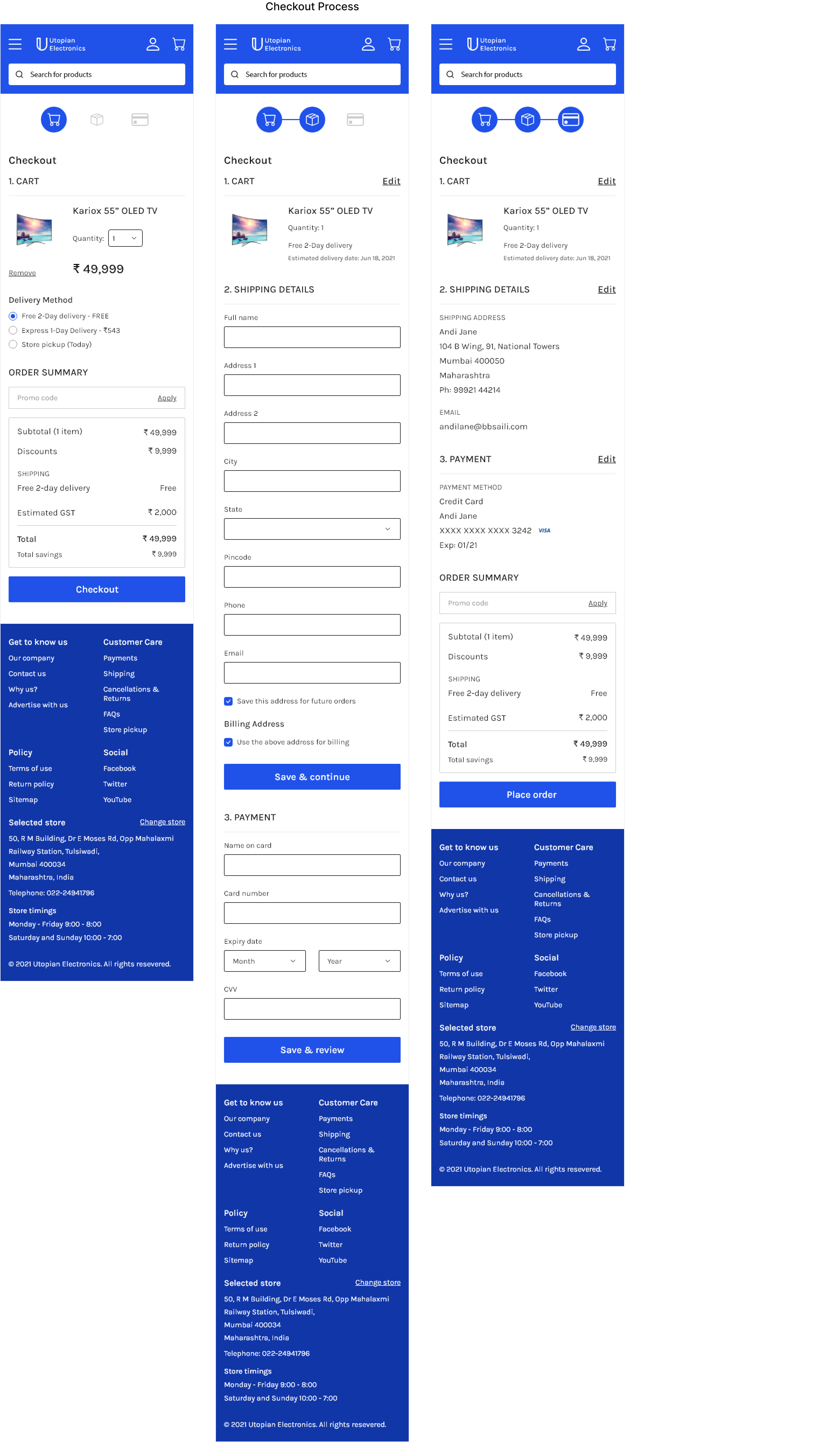
Visual Designs
Desktop


Mobile


What's Next?
Testing
Before diving right into the testing, first I create a test plan on how testing needs to be conducted. Then, I set the tasks for the users to perform. After this, I recruit participants and begin to test my design. While they perform their tasks, I observe them to see what different paths they are taking to complete the same tasks and identify the areas of improvement for future iterations of designs.
Design Handoff
After the final version of the design is completed, I would hand this off to the developers to start building the product.
Reflection
Through this design concept, I learned that it is critical to do a research. By conducting a research, I got to know about the common problems that people usually face while purchasing any product whether in-store or online. It is important to identify these problems, even if they are small, because these tiny issues also matter in giving a seamless user experience to the people.
There are some features that I wish to explore especially for mobile and tablet devices. I want to work with AR view of the products where people can check how a product would look like in their hand or their home, or wherever they want to place it. These explorations will help me learn some new ways of thinking and designing solutions for people.