Gwinnett Humane Society
Gwinnett Humane Society (GHS) is a non-profit organization that is supported by private donations. It promotes animal welfare, including animal rescue, adoption, and education. It also offers information and services like adoptable pets, fostering and rehoming pets, volunteer opportunities, events, memberships, and donation options.

Project Overview
GHS offers a lot of information and various services on its website. However, the current website is not user-friendly and can be difficult to navigate. I found some usability issues, such as pages being unorganized and challenging to navigate, repetitive items in the menu that are confusing, and broken links.
Objective
The main goal of this project is to improve the website's usability, navigation, and content organization to enhance its functionality for all users.
Role
UX Designer
Tools
Figma, Optimal Sort, Google Sheets
Methods
Card Sorting, Tree Testing, Sitemap, Wireframes, Content Inventory, First-Click Testing
Duration
8 weeks
Note: This is a school project.
Current Website
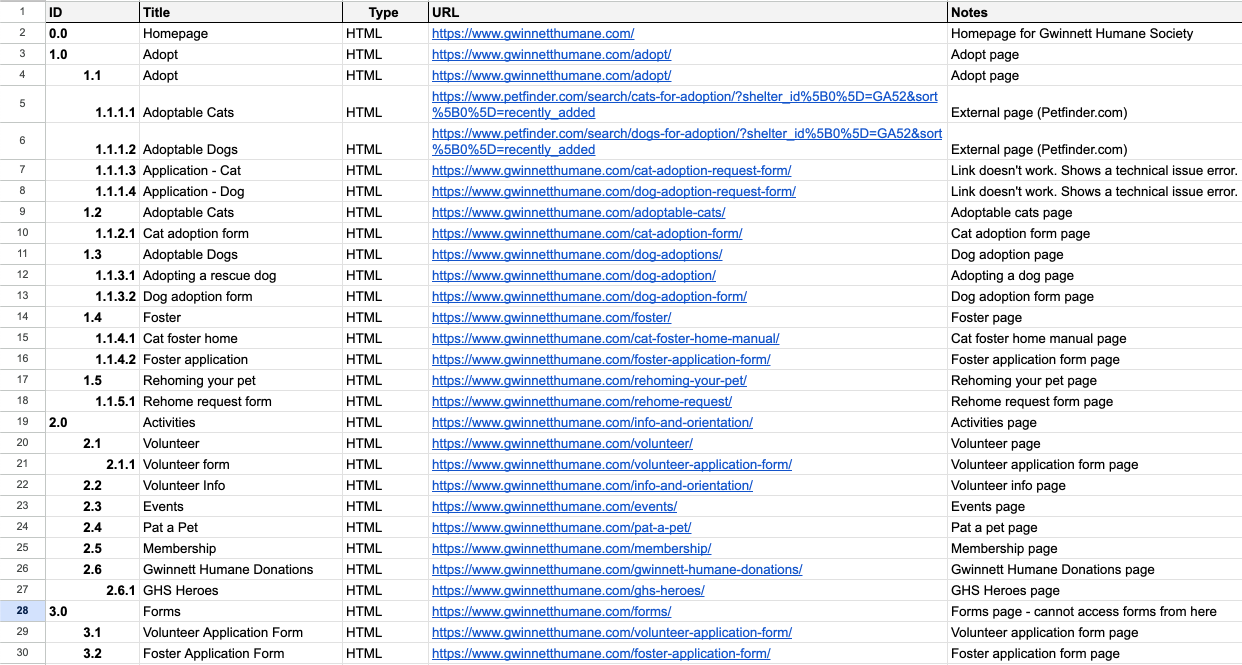
Content Inventory
I created a content inventory to understand the structure and organization of the GHS website and identify areas for improvement in its design and functionality.

What I Found
- Several repetitive items in the main menu such as Adoptable Dogs and Dog Adoptions pages.
- Some links led to pages that have no content, like The Dog House page.
- Few pages have redundant content.
- Some broken links and inaccessible adoption forms.
Card Sorts
I performed two rounds of closed card sorting with the goal of obtaining a match rate of at least 60% in each round. The content inventory helped me create the cards and categories needed for the card sorts.
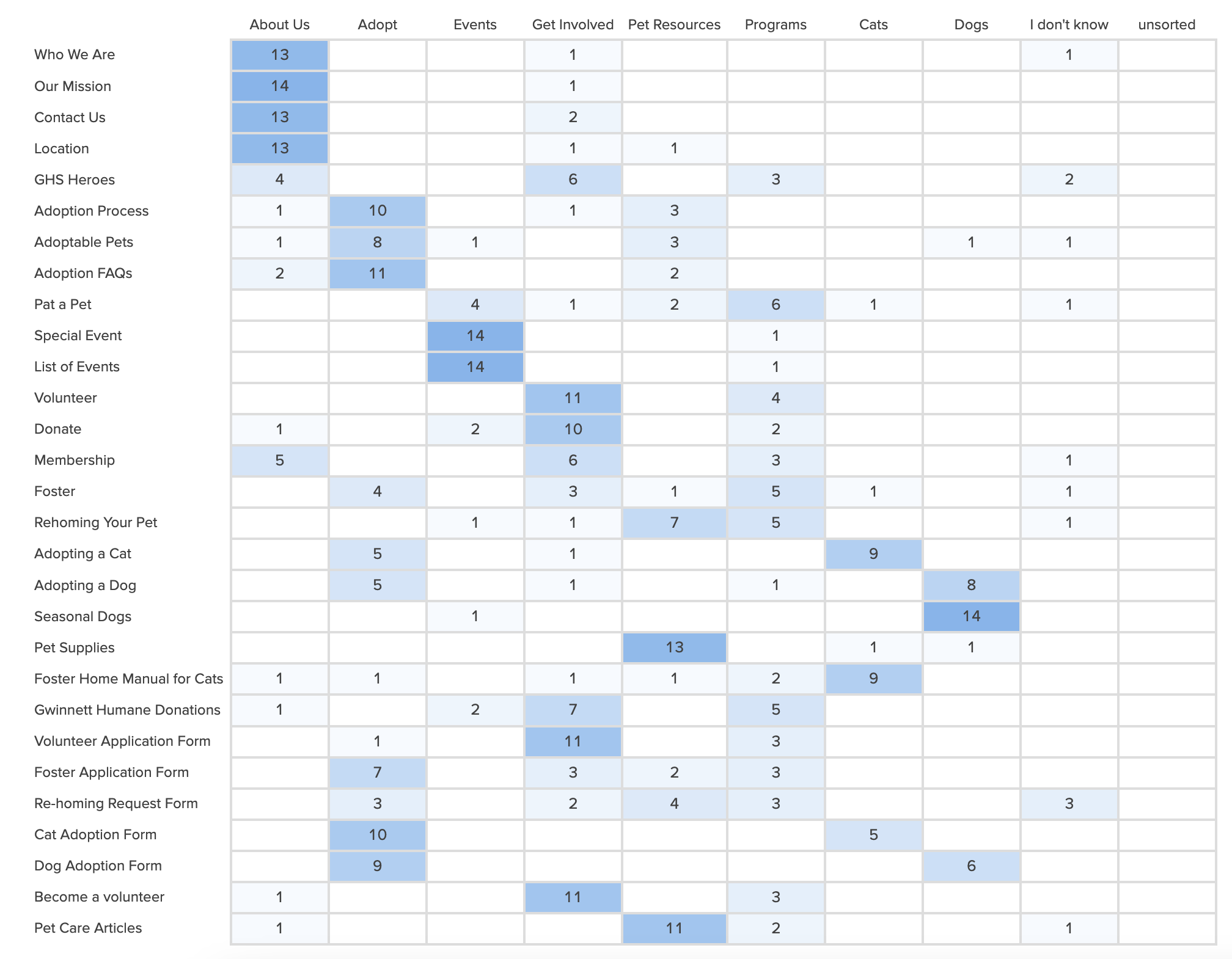
Card Sort Round 1
Results
- 9 out of 29 cards were placed in the expected categories.
- Ten cards did not fit into any category due to unclear card labels, resulting in a broad categorization range.
-
I found some patterns in card labels and categories.
- For instance, cards related to animal adoption, such as "Adopting a Dog," were usually placed in both the "Adopt" and "Dog" categories.
- It suggests that participants placed the card under the first category they noticed that matched the card names.


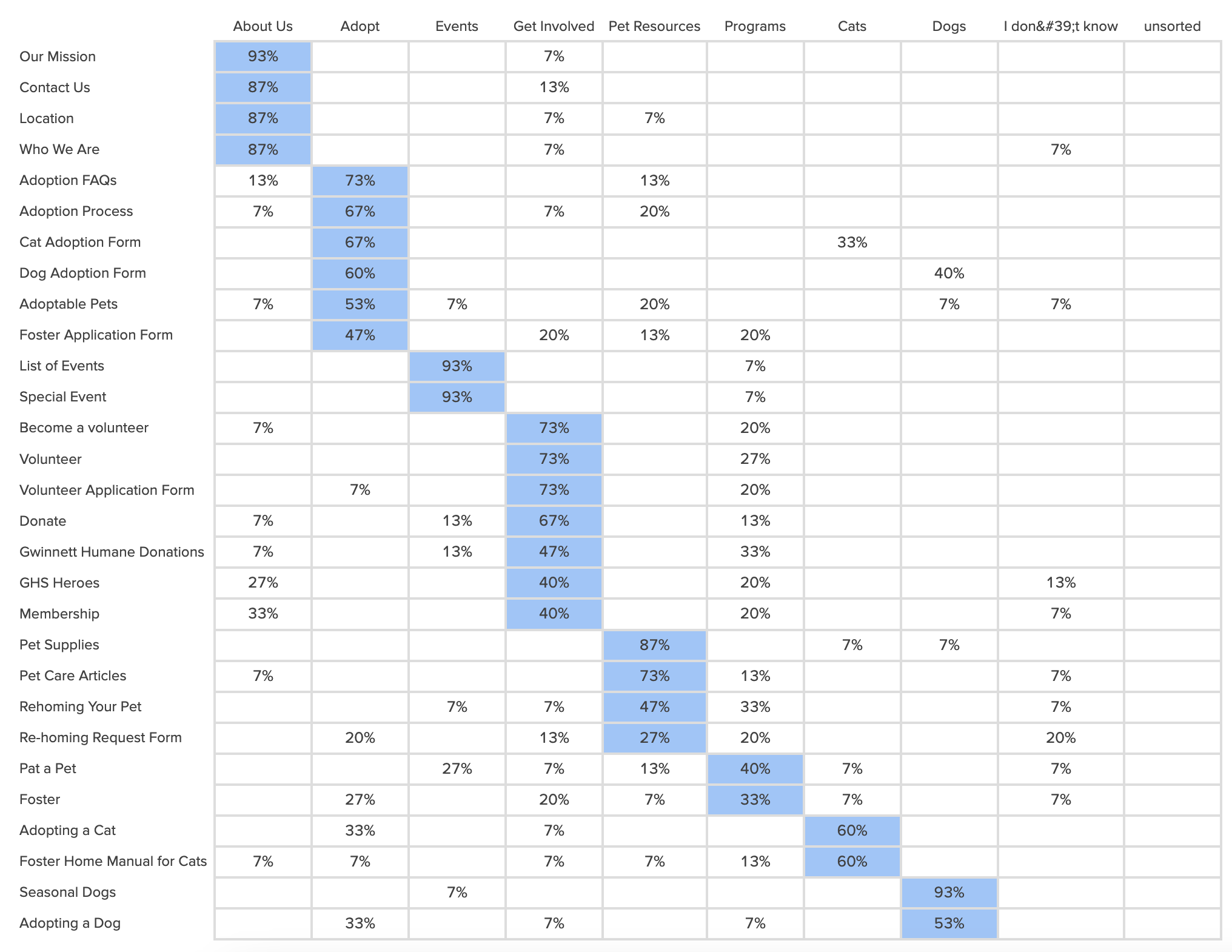
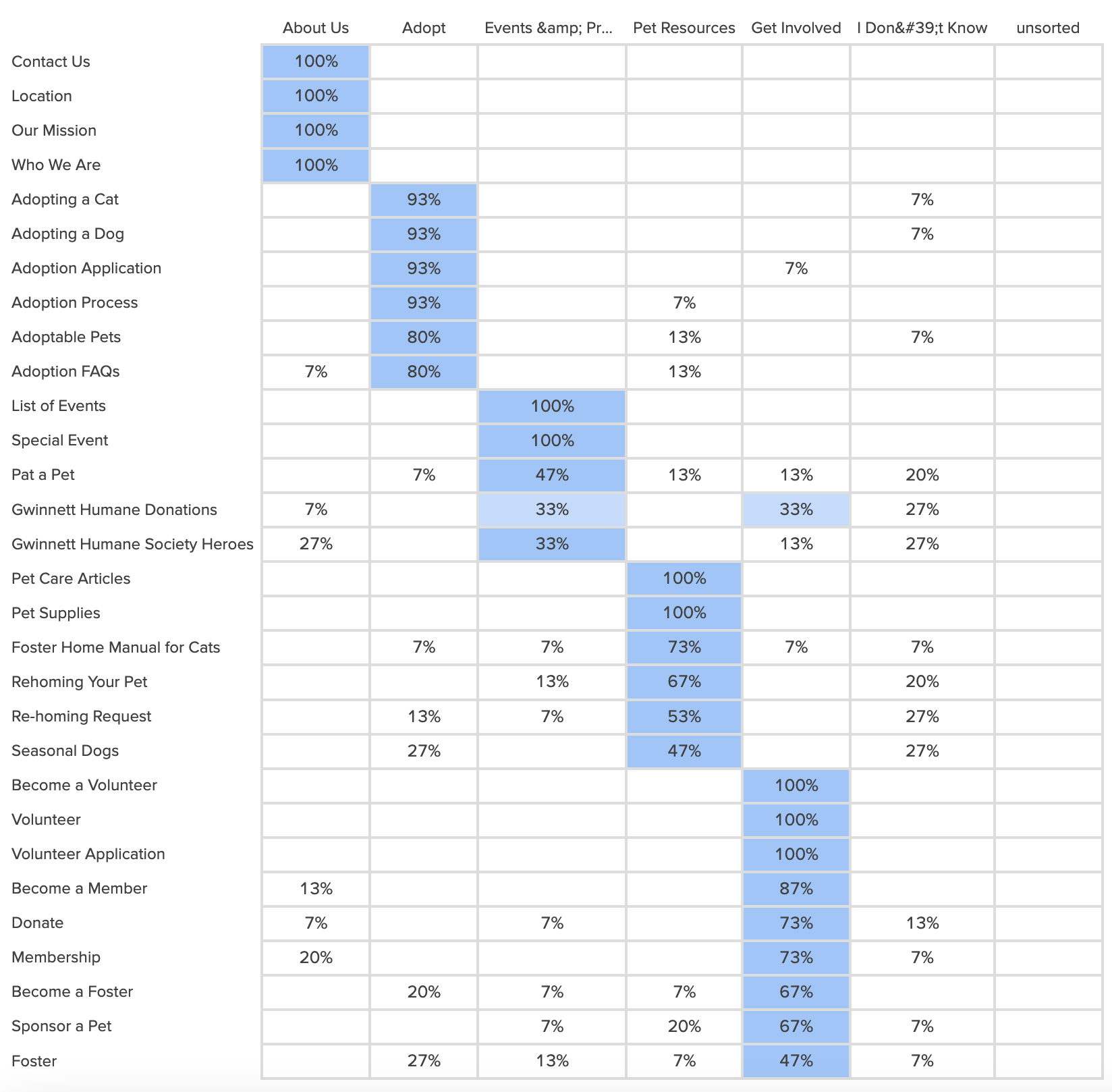
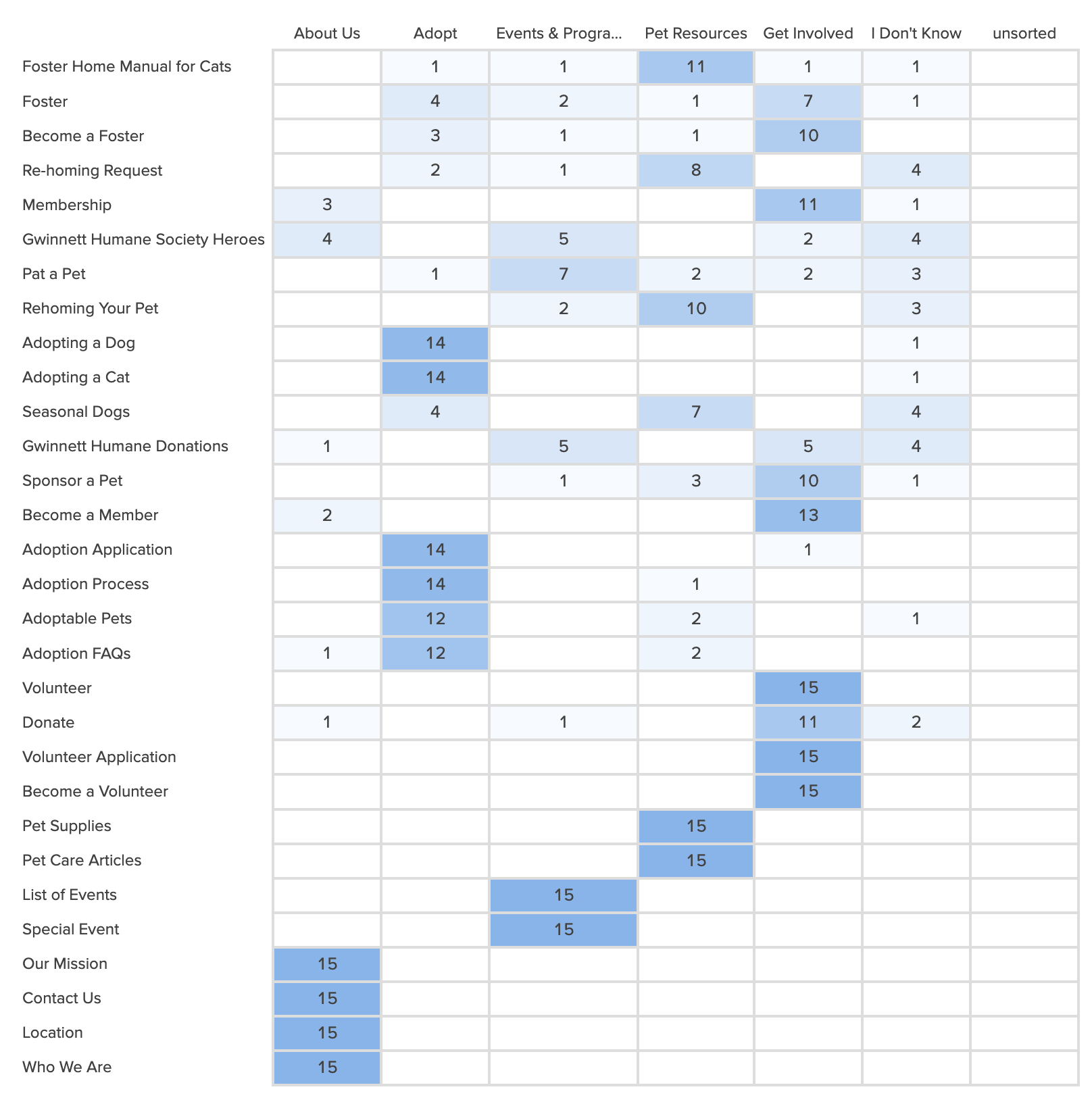
Card Sort Round 2
What I Changed
- Renamed the confusing labels.
- Removed "Cats" and "Dogs" categories.
- Merged "Events" and "Programs" categories.
Results
- 24 out of 30 cards had a matching rate of 60% or above.
- Removing additional categories, such as "Cats" and "Dogs," improved the results and sorted more cards into the expected categories.
- However, combining "Events" and "Programs" into a single category confused the participants and resulted in more cards into "I Don't Know."


Tree Tests
I conducted two rounds of tree testing to achieve an 80% or above success rate for each task.
I asked participants to perform the following tasks in each round.
Tree Test 1
I ran the test with ten participants.
Results
- I achieved 77% overall success, with a direct success of 75%.
- Task 4 and 6 performed poorly, with several direct and indirect failures.
Note
I created Task 4 to understand the participants' perspective on "Rehoming Your Pet" since they placed this card in different categories in the card sorts. I noticed most participants started with Pet Resources, indicating that they see it as a resource.
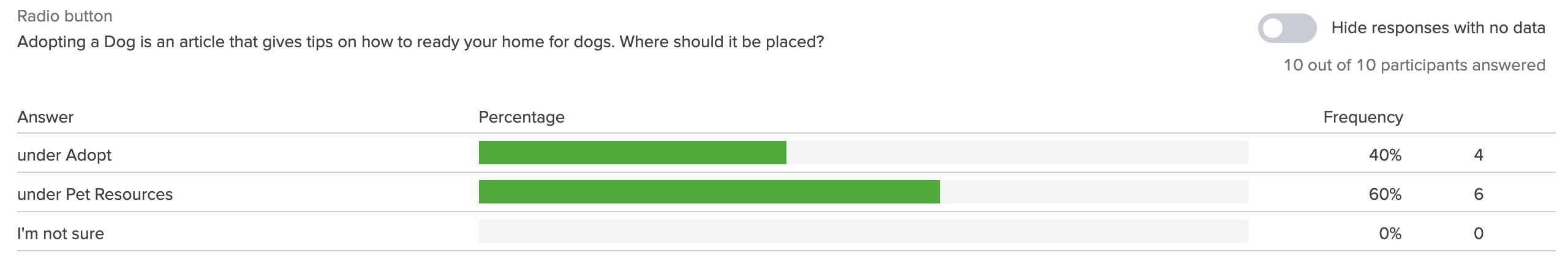
I created Task 6 to learn more about the pattern formed in the card sort 1. I placed "Adopting a Cat" in the Adopt category and noticed that most participants started their task from Pet Resource.

I also asked a post-study question to understand the placement of "Adopting a Dog" from participants' pov. 60% of them answered it should be under Pet Resources.

All these results helped me update the tree structure for the next round.
Tree Test 2
In round 2, I conducted the test with 13 participants.
What I Changed
- Added a new subcategory called "Pet Articles" to Pet Resources.
- Removed "Programs" subcategory from Pet Resources.
- Moved "Rehoming Your Pet" one level up.
Results
- I achieved 88% overall success, with a direct success of 65%.
- All tasks except Task 6 had a success rate of 85% or higher.
- Removing a subcategory helped me improve the results for Task 4.
- Task 6 had a success rate of 69%.

First-Click Test
I conducted only one round of the First-Click Test with four tasks and 13 participants.
Task 1
You want to look for adoption process for dogs. Where would you click to get the information?
Results

- Participants confused with Adopt button located at top.
- Adoptable Pets heading treated as other place to look for adoption process.
Task 2
You have finally decided on a dog you would like to adopt. Where would you click to begin the adoption process?
Results

- Participants found Adopt button as the next step in adoption process.
- Asked posted-task question to learn about their thoughts.
Task 3
You want to view for community outreach programs. Where would you click?
Results

- Participants were still confused between Events and Programs.
Task 4
You want to make a non-membership donation to the shelter. Where would you click to make that choice?
Results

- Participants were unaware of types of donation available on the website.
- Need awareness of different types of donation available for people.
Sitemap
I created an improved navigation structure of the website by updating and reorganizing the categories. I used the results of Card Sorts and Tree Tests to rearrange subcategories based on their relevance.
The sitemap had two iterations, and the version 2 provides a more streamlined layout and user-friendly category organization.
Sitemap v1
In version 1, I used the tree structure I had created for our first round of Tree Testing.

Sitemap v2
Based on the results of Tree Test 2, I updated the sitemap in this version 2.
What I Changed
- I removed "Programs" category from Pet Resources and moved Rehoming Your Pet a level up.
- I created a subcategory "Pet Articles" in Pet Resources and moved all article-related items into it.

Read the full annotations for the Sitemap here.
Wireframes
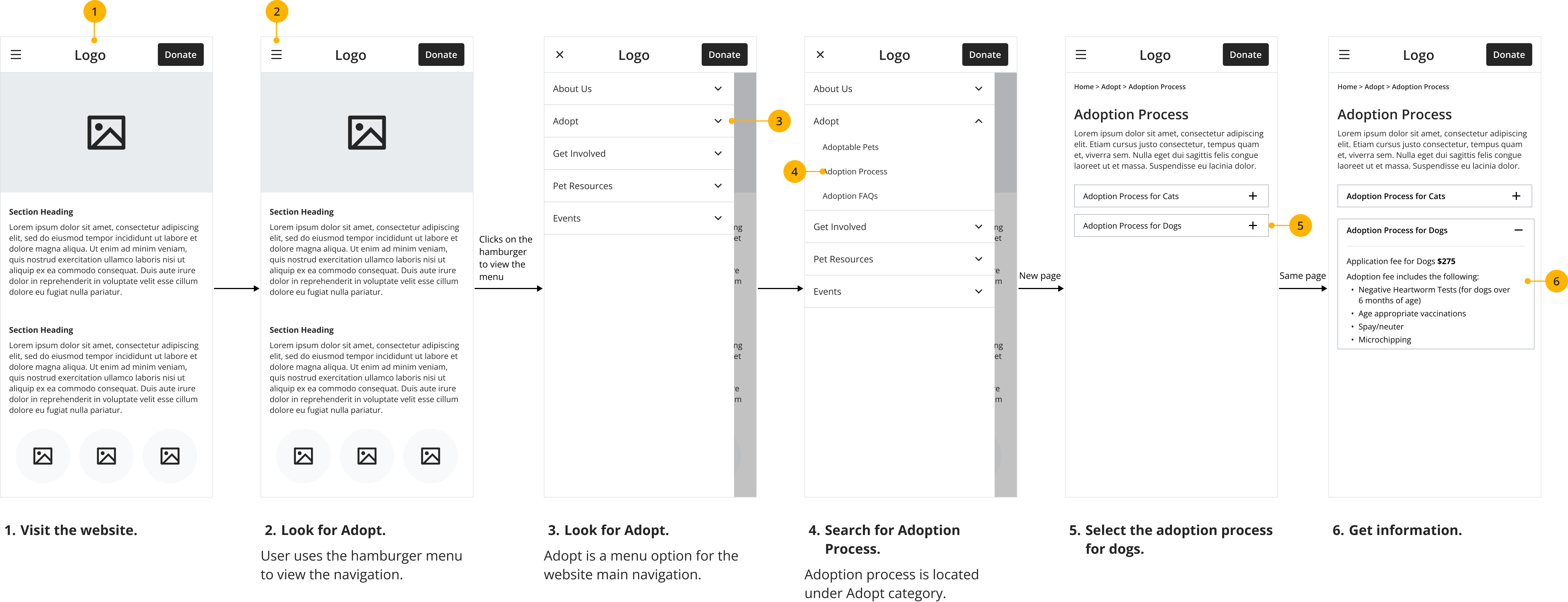
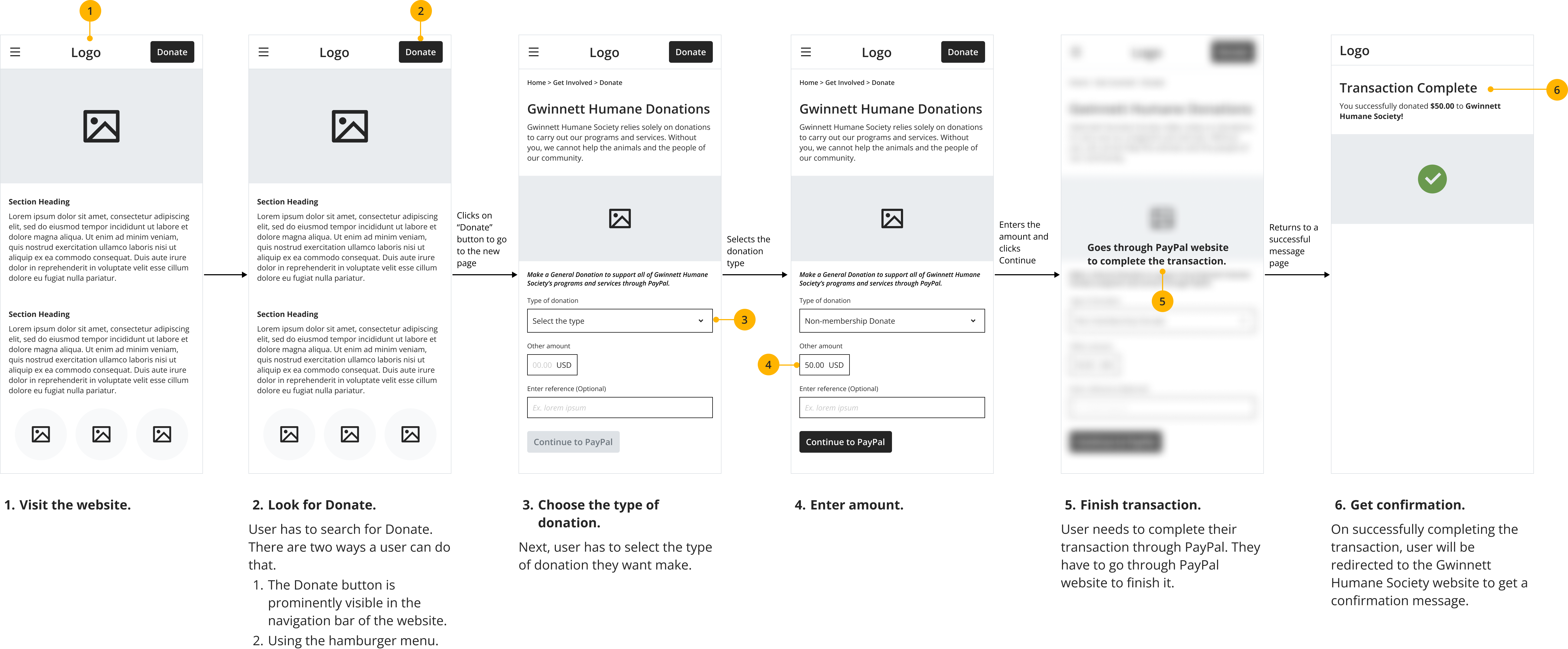
I created wireframes for the two key task flows.
What I Changed
I changed the header in the wireframe based on the results of First-Click Test.

Task 1: Learning about the adoption process for dogs.

Task 2: Making a donation to Gwinnett Humane Society.

Reflection
Throughout the project, I gained knowledge on research, user consideration, and problem-solving.
Creating a Content Inventory is a significant step in designing a website or application, as it helps identify the website's existing content and structure. Card Sorting provided me with multiple perspectives on how people perceive content. Tree Testing helped me discover the confusion people may experience when navigating a website. First-Click Tests gave the most valuable insights. Participants clicked the first thing that matched the keyword from the tasks on the screen.
If I had more time, I could have used more participants and iterations. I also learned that we should not create something based on assumptions. While redesigning navigation or websites is challenging, it helps us explore different viewpoints.